Tutorial: How To Export Webflow CMS Pages
Webflow is a powerful platform that allows designers and developers to create stunning, responsive websites with ease. However, one major limitation users often face is the inability to export CMS (Content Management System) pages — even when subscribed to Webflow’s paid plans. Whether you're looking to reduce hosting costs, gain more control over your site’s files, or move your content elsewhere, being able to fully export your Webflow site — including CMS content — can be a game changer.
In this comprehensive tutorial, we'll walk you through how to export Webflow CMS pages using a powerful and free tool called ExFlow.site. Unlike Webflow’s native export feature, which excludes dynamic content from CMS collections, ExFlow gives you complete access to all your site's assets, including CMS items, static pages, images, CSS, JS, and more.
Why Export Webflow CMS Pages?
Before we dive into the step-by-step guide, let’s look at a few reasons why exporting your Webflow CMS content might be a smart decision:
- Cost Savings: Webflow’s hosting can become expensive over time, especially for content-heavy sites. Hosting your site independently helps reduce long-term costs.
- Full Content Ownership: Exporting your CMS content gives you true control over your data, which can be archived, migrated, or backed up without restriction.
- Custom Hosting and Performance: Hosting outside Webflow lets you optimize performance, leverage global CDNs, or even add custom backend logic.
Introducing ExFlow.site – Your Complete Webflow Export Solution
ExFlow.site is a free and user-friendly tool that simplifies the entire Webflow export process. Most notably, it enables full CMS page exports, something Webflow itself does not offer. Whether you're running a blog, a product directory, or a portfolio site using CMS collections, ExFlow can export it all as static HTML along with the associated media and styles.
Key Features of ExFlow:
- Exports CMS pages, static pages, and all assets
- Removes the Webflow badge (optional)
- Includes custom
style.cssandscript.jsfiles for further customization - Supports syncing with Git, Amazon S3, FTP, and even built-in hosting
- Unlimited bandwidth with ExFlow hosting
Step-by-Step Guide: How To Export Webflow CMS Pages Using ExFlow
Step 1: Visit ExFlow.site
Head over to https://exflow.site. The interface is simple and intuitive, perfect for beginners and pros alike.
Step 2: Enter Your Webflow Site URL
Paste the URL of your published Webflow site. Make sure the CMS content is publicly visible — ExFlow needs access to the rendered HTML to extract CMS content accurately.
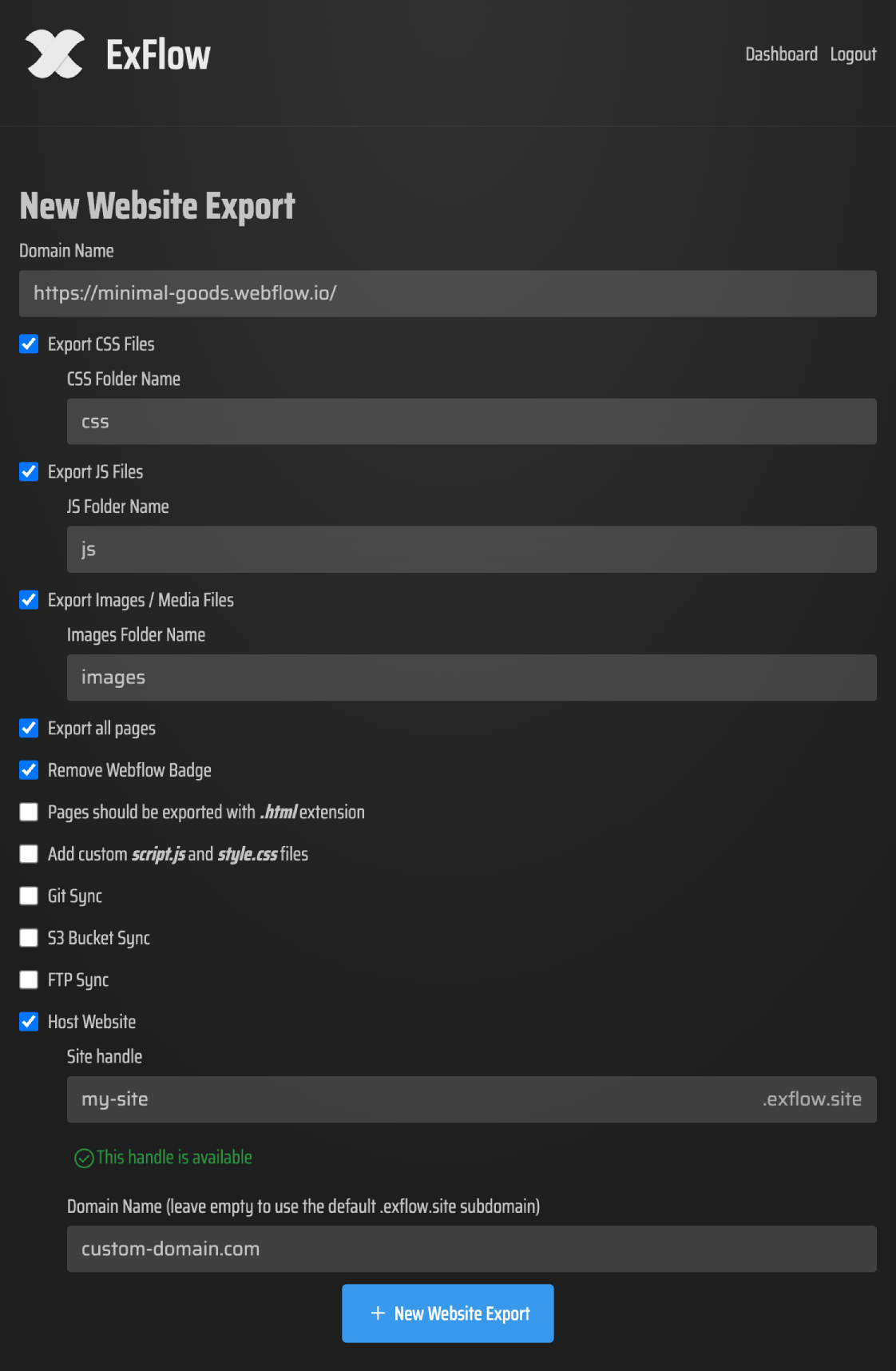
Step 3: Configure Your Export Settings
ExFlow gives you granular control over what gets exported. Select options to include:
- CSS Files
- JavaScript Files
- Images and Media Files
- All Pages (CMS included)
- Remove Webflow Badge
- Attach custom script or style files
Step 4: Choose Export or Sync Destination
You can either download a ZIP file containing all your site files or sync it directly to:
- Amazon S3 – Great for cheap, scalable static hosting
- Git – Ideal for version control and deploying via GitHub Pages, Netlify, etc.
- FTP – Traditional web hosting? No problem
- ExFlow Hosting – Simplest option with custom domain support and unlimited bandwidth
Step 5: Complete the Export
Click “Export” and let ExFlow do the heavy lifting. Your CMS pages will be processed, all assets collected, and a ready-to-use package will be generated for you.

Pro Tips for a Successful Webflow CMS Export
- Double-check CMS content visibility: Ensure all CMS pages are published and linked from somewhere on the site, as ExFlow follows links to collect data.
- Use clean URLs: Keep your page URLs tidy and descriptive. This improves SEO and ensures proper folder structure in the export.
- Leverage hosting sync: Automate your deployment with Git, S3, or FTP to skip the download/upload process entirely.
SEO Benefits of Exporting Webflow CMS Content
Exporting your Webflow CMS pages can also benefit your site's search engine performance. Static HTML files load faster and are easier for search engines to index. By self-hosting or using platforms like GitHub Pages or Netlify, you can implement advanced SEO practices like custom meta tags, structured data, and XML sitemaps — features that are harder to control inside Webflow.
Conclusion: Take Full Control of Your Webflow CMS Content
Whether you're an agency developer, solo creator, or business owner, learning how to export Webflow CMS pages opens up a world of flexibility and cost-saving opportunities. Thanks to tools like ExFlow.site, you can finally say goodbye to Webflow's export limitations and hello to true content ownership.
Ready to take the next step? Try ExFlow.site today and start exporting your complete Webflow site — CMS pages and all — in just minutes.